-
Start mit Mentortools
-
-
- Einstellungen Übersicht
- Profil
- Allgemein
- Design
- Login Seite
- Dashboard Page
- Partnerbereich
- Zahlungsanbieter
- Analytics & DSGVO
- Willkommens-E-Mails
- Impressum & Datenschutz
- Kundensupport
- Benutzerdefiniertes Menü
- Hilfebereich - Tutorials
- Unsere Affiliate Links
- Social Media Bild hinterlegen
- Integrationen und Automatisierungen
- E-Mail Einstellungen
- Deine Mobile App im App Store und Play Store
-
Häufig gestellte Fragen
- Ich habe mein Passwort vergessen?
- Logo hochladen und einstellen
- Registrierung aktivieren
- Affiliate Links generieren und eingliedern
- Texte im Mitgliederbereich anpassen
- Kurs löschen
- Kurs aktivieren oder deaktivieren
- Opt In Prozess löschen
- Landing Pages löschen
- Zugangsdaten ändern / individualisieren
- Standard-Benutzer-Avatar einrichten
- Module und Lektionen nach Zeit freischalten
- PDF in den Kursinhalt hochladen
- Facebook Custom Conversion erstellen
- Eigene Domain verwenden
- Wie verbinde ich Digistore24 mit Mentortools
- Wie verbinde ich Mentortools mit Copecart
- Wie verbinde ich Mentortools mit Klick-Tipp
- Wo finde ich meine Mentortools Rechnungen
- Wie verbinde ich Mentortools mit PayPal (Zapier)
- Wie verbinde ich Mentortools mit Klick-Tipp (Zapier)
- Reihenfolge von Kursen, Modulen und Lektionen verändern-verschieben
- Digistore API Key
- Wie verbinde ich Mentortools mit SendinBlue (Zapier)
- DNS Verbindung bei All Inkl
- DNS Verbindung bei IONOs
- DNS Verbindung bei name com
- In Facebook Domain verifizieren
- Kurse nach Kategorie gruppieren
- Mitglieder manuell hinzufügen
- Landing Page verlinken in Facebook als Beitrag oder als Kommentar
- Reihenfolge von Blöcken in Lektionen ändern
- Kurszugriff verlängern
- Kurszugriff entfernen
- Anzeige von Lektionsbildern
- Browser Cache löschen
- DNS Verbindung bei easyname
- DNS Verbindung bei Hosteurope
- DNS Verbindung bei Squarespace
- DNS Verbindung bei WIX
- Kunden mit einer CSV Datei importieren
- Was ist ein privates Browser Fenster
- Wie testet man seinen Mitgliederbereich
- Wie ändere ich die Zahlungsmethode für meinen Mentortools Account
- DNS Verbindung bei GoDaddy
- Digistore Affiliate und Vendor-Ansicht wechseln
- Optimale Videogröße, Dateiformate und Videos komprimieren
- Community einem Kurs zuweisen
- Bilddateigrößen - Logos, Covers und Branding Einstellungen
- Social Media Bild hinterlegen
- Wie verbinde ich Mentortools mit Thrivecart (Zapier)
- Wie verbinde ich Mentortools mit Zapier und teste die Verbindung
- Mentortools mit SPF erlauben E-Mails in deinem Auftrag zu senden
- DNS Verbindung bei Strato
- DNS Verbindung bei one.com
- Wie nutze ich Mentortools als mobiles Icon?
- Download Link erstellen
- Wie konfiguriere ich den Double-Opt-In Prozess? (Active Campaign)
- Wie teste ich meine DigiStore24 Verbindung?
- Wie teste ich meine Copecart-Verbindung
- Wie verbinde ich Mentortools mit Stripe (Zapier)
- Wie verbinde ich Mentortools mit ThriveCart (direkt)
- Wie verbinde ich Stripe mit Mentortools (direkt)
- Wie verbinde ich WooCommerce mit Mentortools (Zapier)
- Wie teste ich meine Stripe Verbindung
- Wie verbinde ich Shopify mit Mentortools (Zapier)
- Wie funktioniert das neue Design?
- Wie verbinde ich Elopage mit Mentortools
- Logo einfach in den Mitgliederbereich hochladen
- Design deiner Webseite in deinen Mitgliederbereich übernehmen
- Entwicklerkonto im Google Play Store erstellen & teilen?
- Entwicklerkonto im Apple App Store erstellen & teilen?
- Wie bekomme ich eine D-U-N-S-Nummer?
- FCM Konto erstellen und teilen?
- Deine Mobile App im App Store und Play Store
- Facebook Developer Konto erstellen und teilen?
- Impressum in E-Mail Benachrichtigungen ändern
- Wie verbinde ich Mentortools mit Rapidmail
-
Sammle E-Mail Adressen mit einem White Label eBook
-
Erstelle deinen eigenen Kurs
-
Sammle E-Mail Adressen mit deinem eigenen eBook
-
Deine mobile App
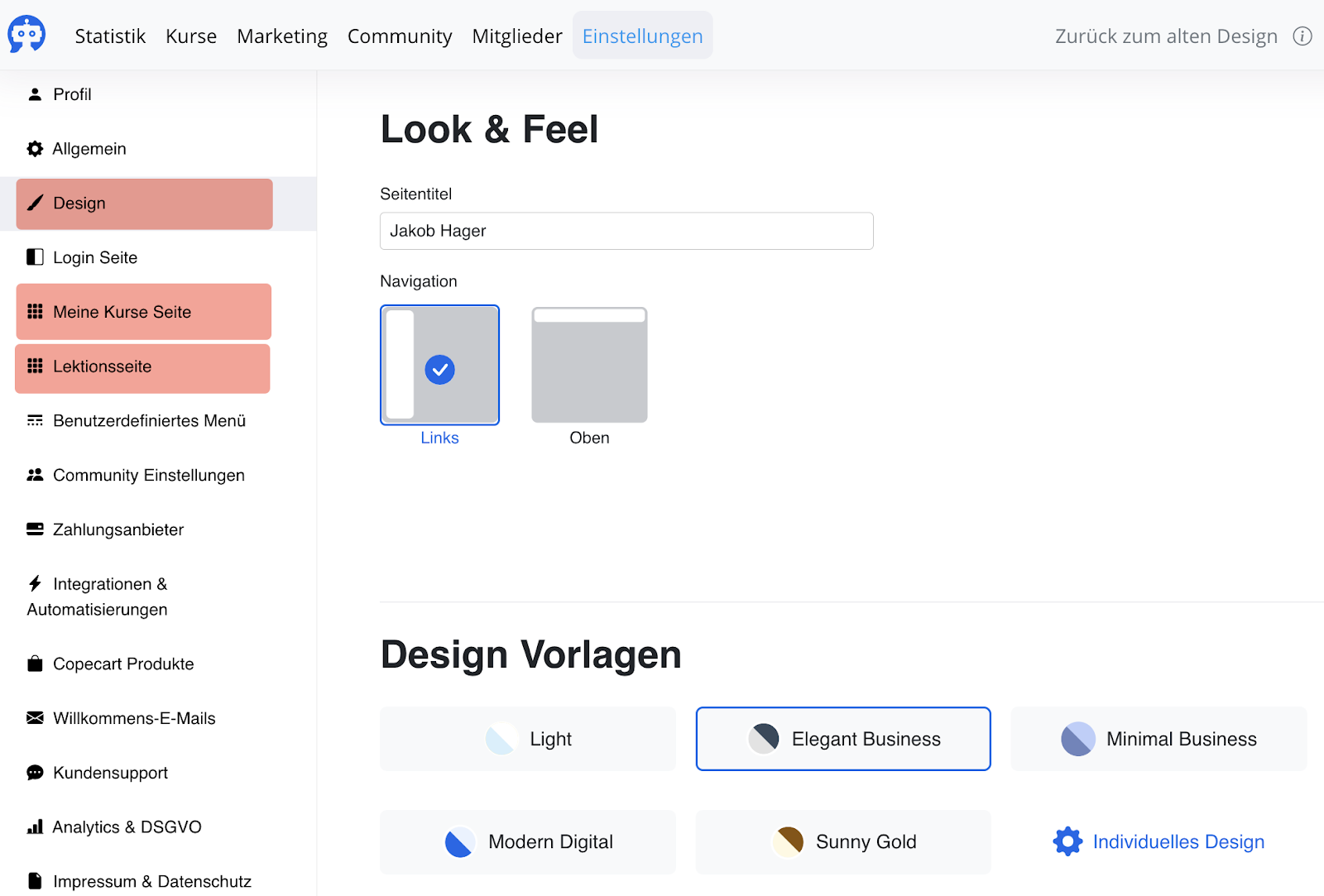
Design
Du kannst in den Untermenüs “Design”, “Meine Kurse Seite” und “Lektionsseite” deiner Einstellungen das Erscheinungsbild deines Mitgliederbereichs anpassen.
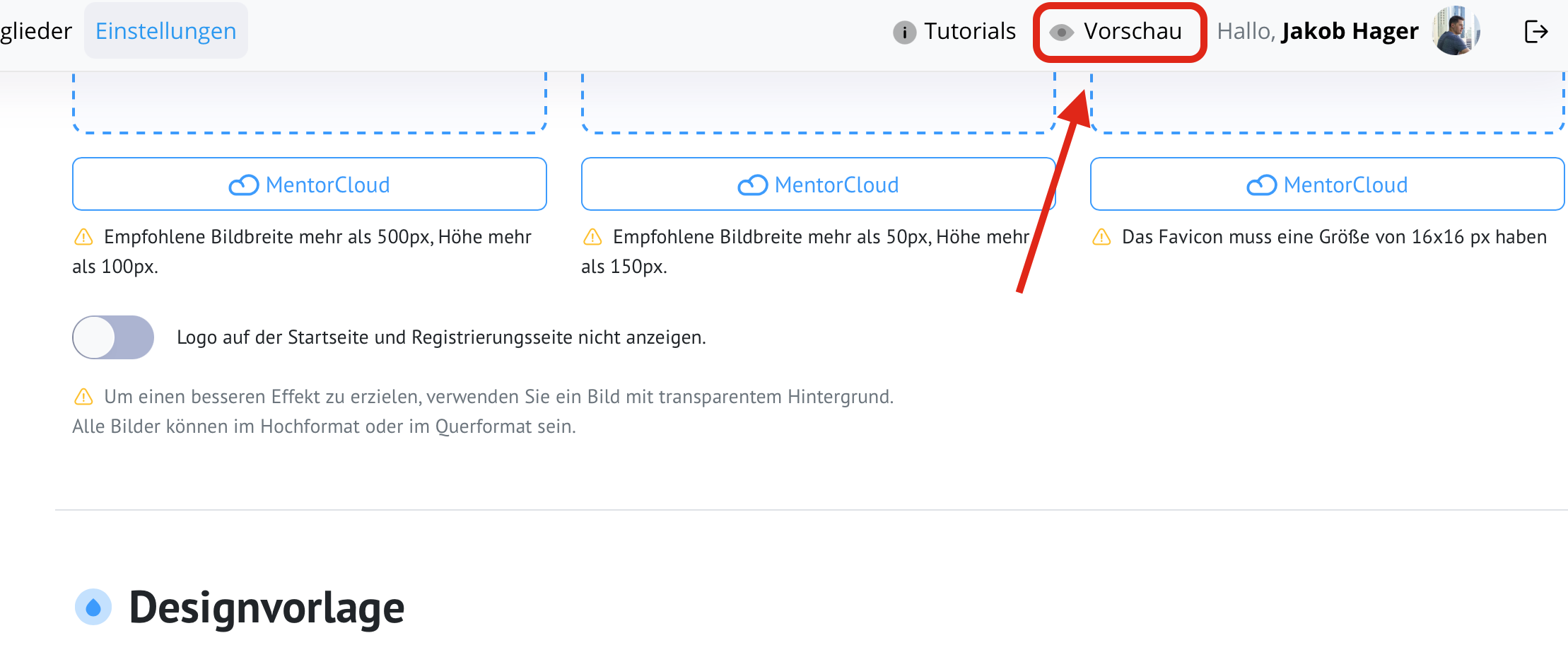
Wir nennen das unser neues Design. Hier findest du eine Anleitung, wie du das neue Design nutzen kannst. Danach, wenn Du das neue Design gespeichert hast kannst Du auf die Vorschaufunktion gehen und Dir das Design ansehen.
Hier findest du eine Anleitung, wie du das Design so anpassen kannst, dass dein Mitgliederbereich aussieht wie deine Webseite.
Hier findest du ein Logo effektiv hochladen kannst, auch ganz ohne Grafik Design Kenntnisse.
Viel Spaß und viel Erfolg!
War dieser Artikel hilfreich?
4.5 out Of 5 Stars
| 5 Sterne | 0% | |
| 4 Sterne | 100% | |
| 3 Sterne | 0% | |
| 2 Sterne | 0% | |
| 1 Sterne | 0% |