Bilddateigrößen – Logos, Covers und Branding Einstellungen
In dieser Anleitung erfährst du alles zu den Design Einstellungen: Empfohlene Formate & Größen für dein Branding in Mentortools
Die richtigen Dateien für Logos & Branding: Mentortools Design Einstellungen
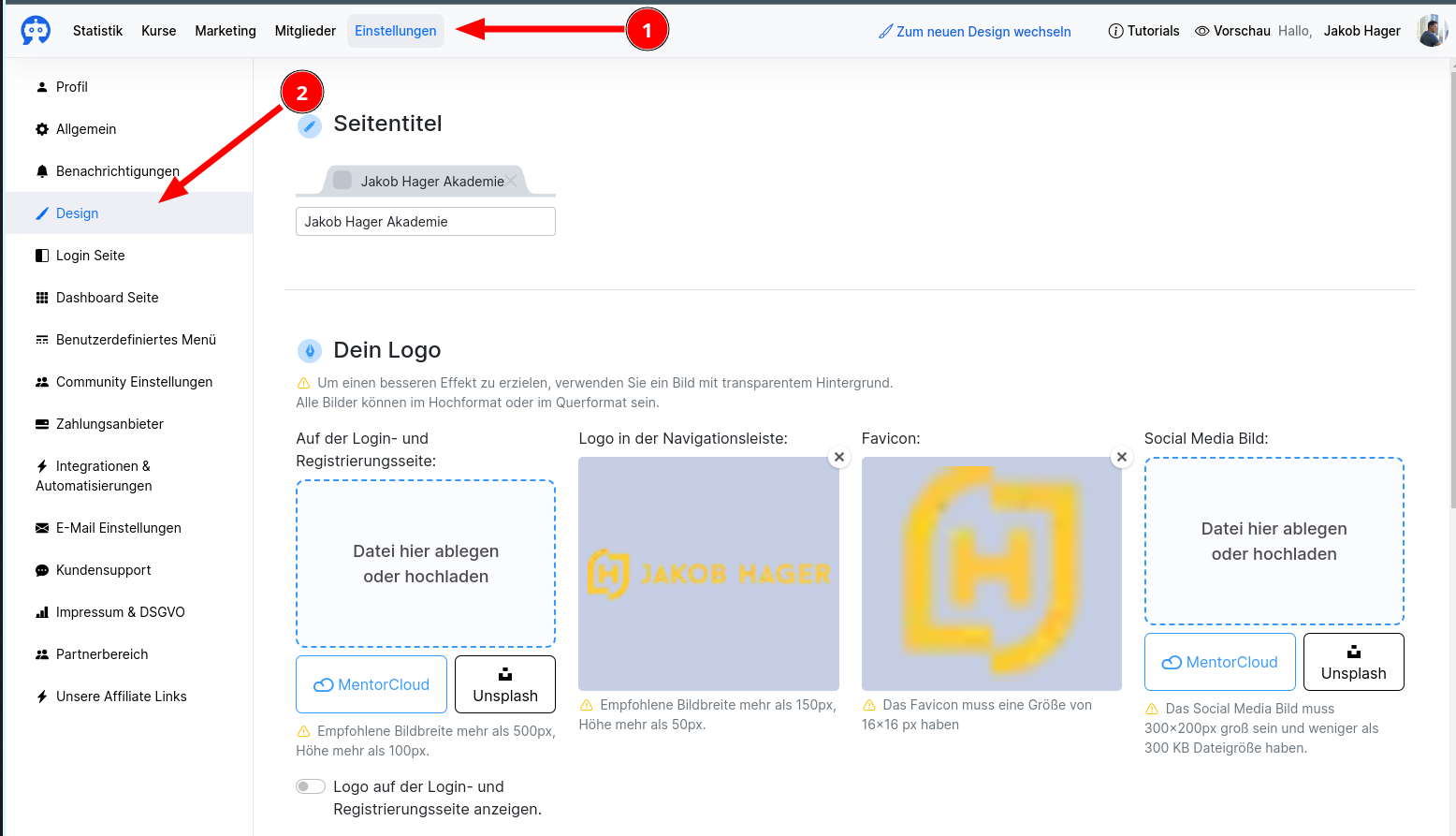
Ganz oben auf der Seite der Design Einstellungn findest du alle Logos und Branding Einstellungen deiner Seite.
Verwende am besten PNG-Dateien mit tranpsparentem Hintergrund.
Empfohlene Größen:
- Logo auf der Login-und Registrierungsseite:
- Breite: mindestens 500 Pixel
- Höhe: mindestens 100 Pixel
- Logo in der Navigationsleiste:
- Breite: mindestens 150 Pixel
- Höhe: mindestens 50 Pixel
- Favicon:
- Quadratisch: minimum 16 Pixel
- Social Media Bild: (Wird beim Teilen auf Social Media in der Vorschau angezeigt)
- Quadratisch im 1:1 Format
Unterhalb findest du weitere Einstellungen zum aktivieren, ob du dein Logo auch auf öffentlichen Seiten (Login & Registrierung) anzeigen willst. Du hast zudem die Möglichkeit, dein Favicon als Symbol beim kurzzeitigen Laden von Kursen anzuzeigen.
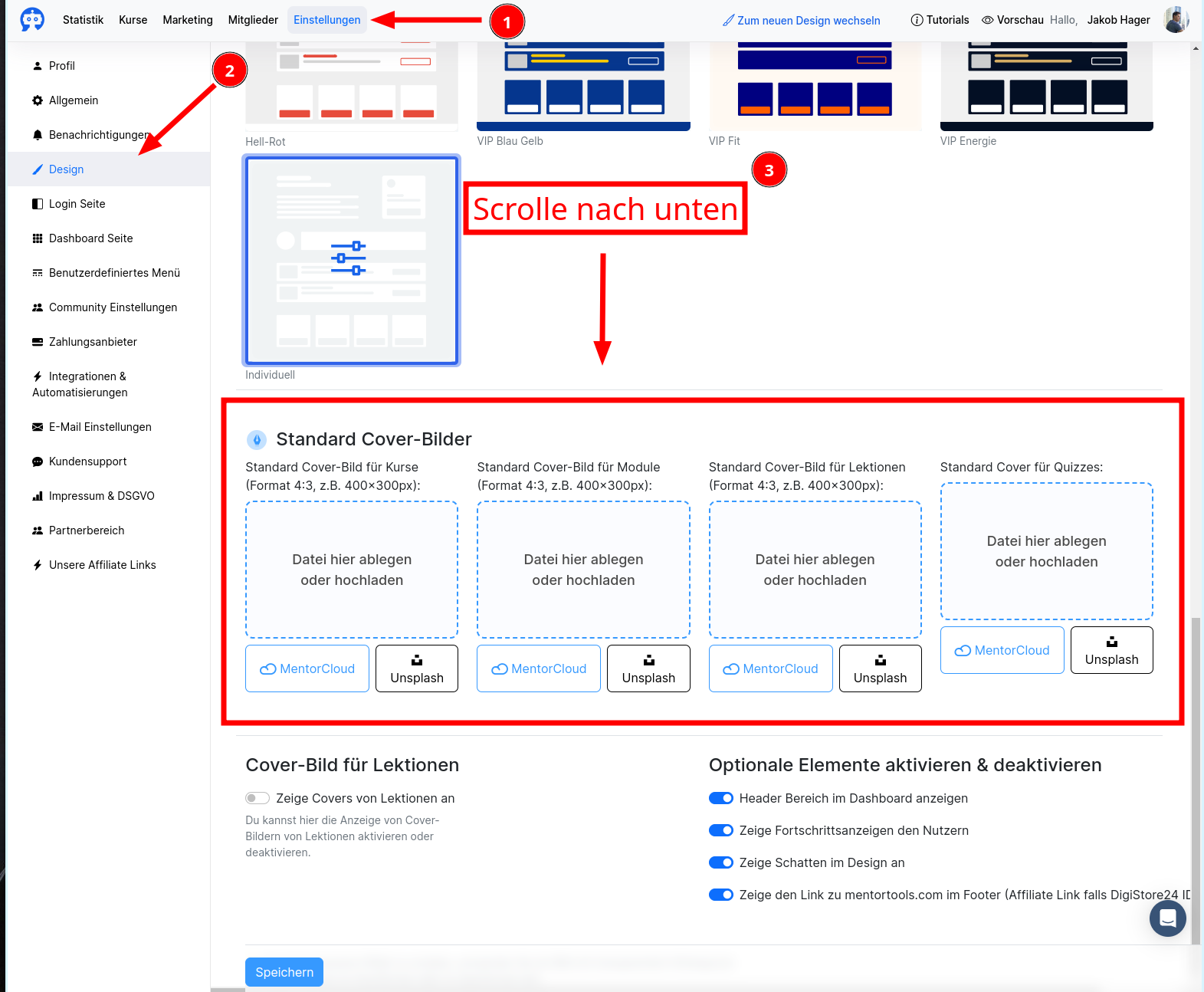
Standard-Cover Bilder für Kurse, Module, Lektionen und Quizzes
Beim Anlegen von Kursen, Modulen, Lektionen und Quizzes kannst du ein Standardbild einstellen. Dieses Bild wird verwendet wenn für das individuelle Element vom Kurs kein Bild gesetzt wird.
Empfohlene Größen
- Format: 4:3
- Breite: mindestens 400 Pixel
- Höhe: mindestens 300 Pixel
Bild in der Shout out Box
Hier findest du die Einstellungen zum Bild in deiner Shoutout Box auf der Haupt-Seite von deinem Portal


Empfohlene Größe:
- Quadratisch
- Mindestens 170 x 170 Pixel
Login Seite
Hier findest du die Einstellungen zum Bild auf der Login Seite.

Epfohlene Größen:
- Desktop Hintergrund
- Hochformat
- Breite: mindestens 1098 Pixel
- Höhe: mindestens 1374 Pixel
- Mobiler Hintergrund
- Querformat
- Breite: mindestens 1025 Pixel
- Höhe: mindestens 253 Pixel
Dashboard Seite
Hier findest du die Einstellungen zum Standard Benutzer Avatar. Dieser wird vergeben, wenn ein neues Mitglied sich in deiner Akademie registriert bzw. einen Kurs erwirbt.
Empfohlene Größe:
- 400 x 400 Pixel
- Format Quadratisch

Deinen Mitgliedern ist es selbst überlassen ob diese das Profilbild dann ändern möchten oder nicht.
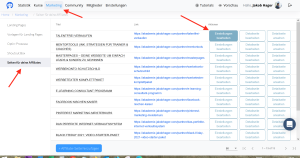
Seiten für Deine Affiliates
Auf deinen Seiten für Affiliates kannst du ebenfalls Bilder einsetzen. Im folgenden Bereich findest du die empohlenen Bildgrößen und Formate, damit deine Affiliate Seiten optimal angezeigt werden können.

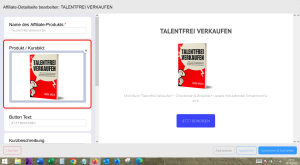
Affiliate Detail-Seite Produktbild
Empfohlene Größe
- Breite: Mindestens 250 Pixel
- Höhe: Mindestens 170 Pixel

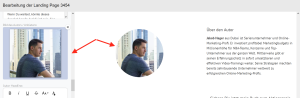
Landing Pages
Anmeldeseite:
390 x 300 Pixel

Verkaufsseite:
230 x 300 Pixel

300 x 300 Pixel

230 x 300 Pixel

Fast fertig Seite:
450 x 450 Pixel

Dankeseite:
450 x 450 Pixel

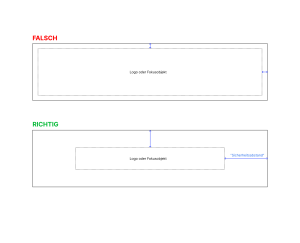
Top und Footer Banner im individuellen Design
Top- und Footer-Banner sind ein CSS-Hintergrund. Dies hat die Besonderheit, dass der Hintergrund sich auf verschiedenen Displaygrößen dehnt. Dieser Hintergrund im Header sowie im Footer müssen mit Sicherheitszonnen hinterlegt werden.

Hier noch ein Beispiel wie sich die Banner im Hintergrund verändern.
Viel Erfolg & Spaß wünscht,
Team Mentortools